使用VS Code编译和调试C++工程
使用VS Code编译和调试C++工程
安装C++相关插件
C/C++

- 安装
C/C++ Makefile Project

创建makefile cpp的工程
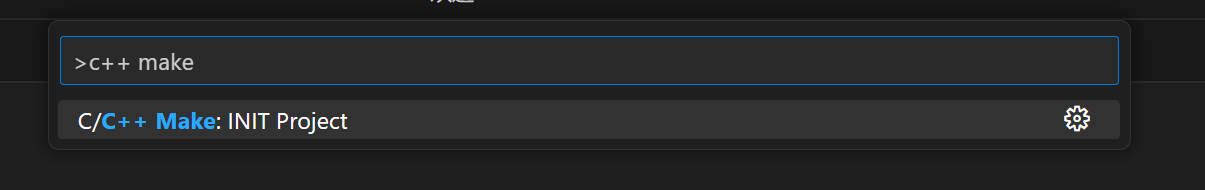
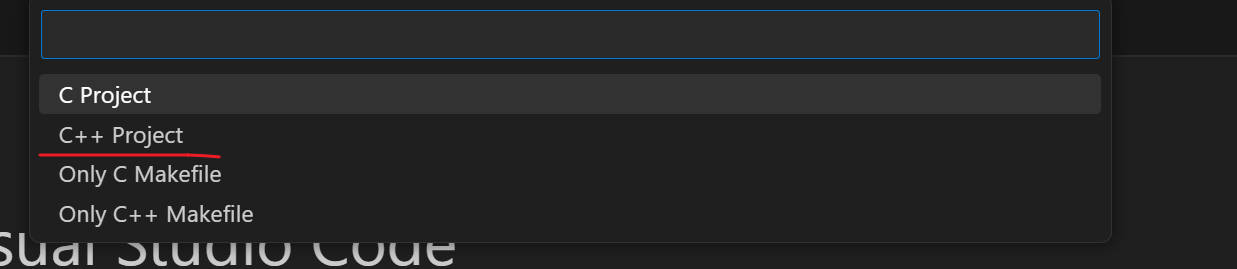
打开vs code的命令面板,ctrl+shitf+p快捷键打开。 输入C++ Makevs code 会自动弹出可选择的项目,可以选择C/C++ Make:INIT Project。 然后选择C++ Project。


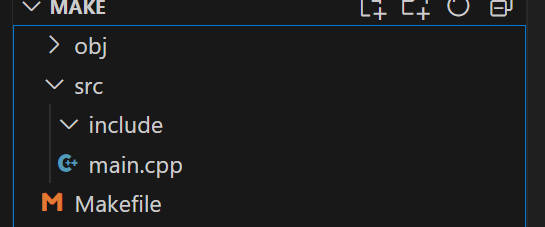
插件自动创建了一个Makefile文件和一些文件夹,现在可以在src的目录下创建一个main.cpp文件。

输入代码
#include<iostream>
using namespace std;
int main() {
cout<<"hello world"<<endl;
return 0;
}
编译和运行代码
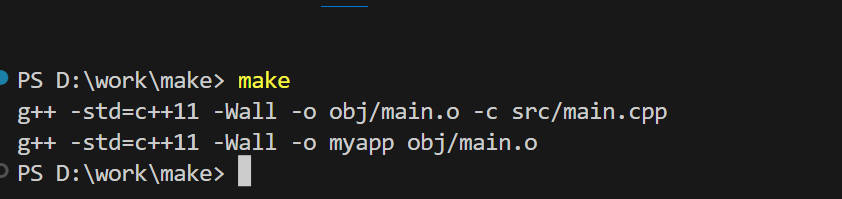
在控制台输入make 命令进行编译,

当前目录下会新增myapp.exe文件,直接打开即可看到运行效果。
一些配置可以通过Makefile文件进行调整。
调试cpp代码
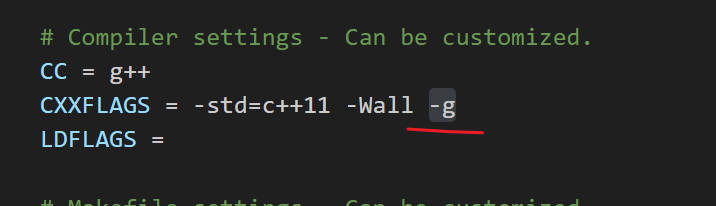
打开Makefile文件,在CXXFLAGS配置的后面增加-g

重新make之后输出的命令也会增加-g
g++ -std=c++11 -Wall -g -o obj/main.o -c src/main.cpp
g++ -std=c++11 -Wall -g -o myapp obj/main.o
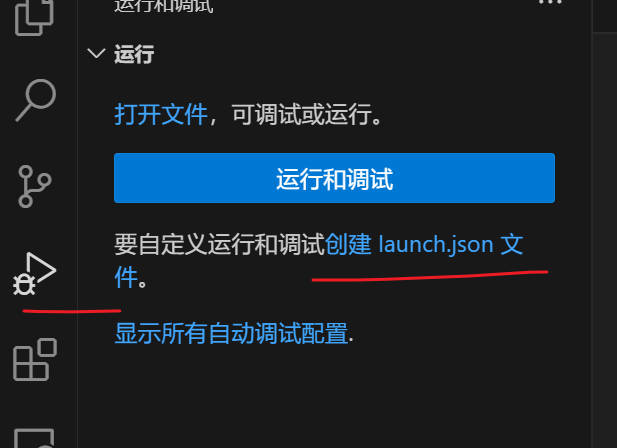
在vs code左侧功能选项中选择调试标签页,创建lanuch.json文件或者使用F5快速创建

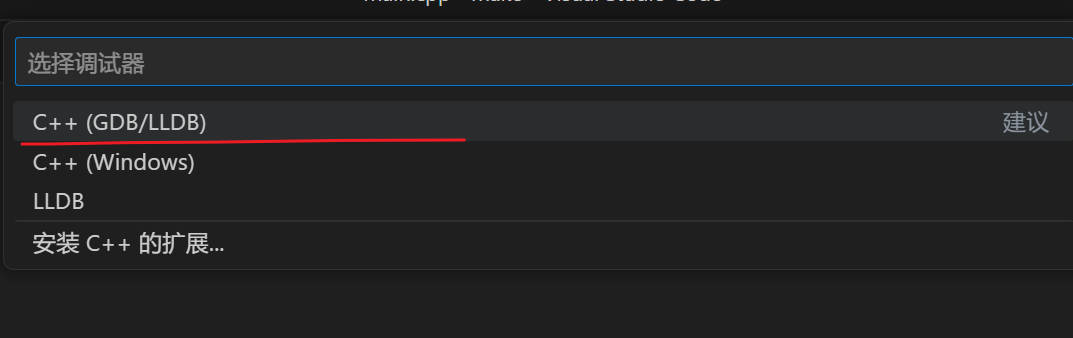
选择C++(GDB/LLDB)

选择 (gdb) 启动
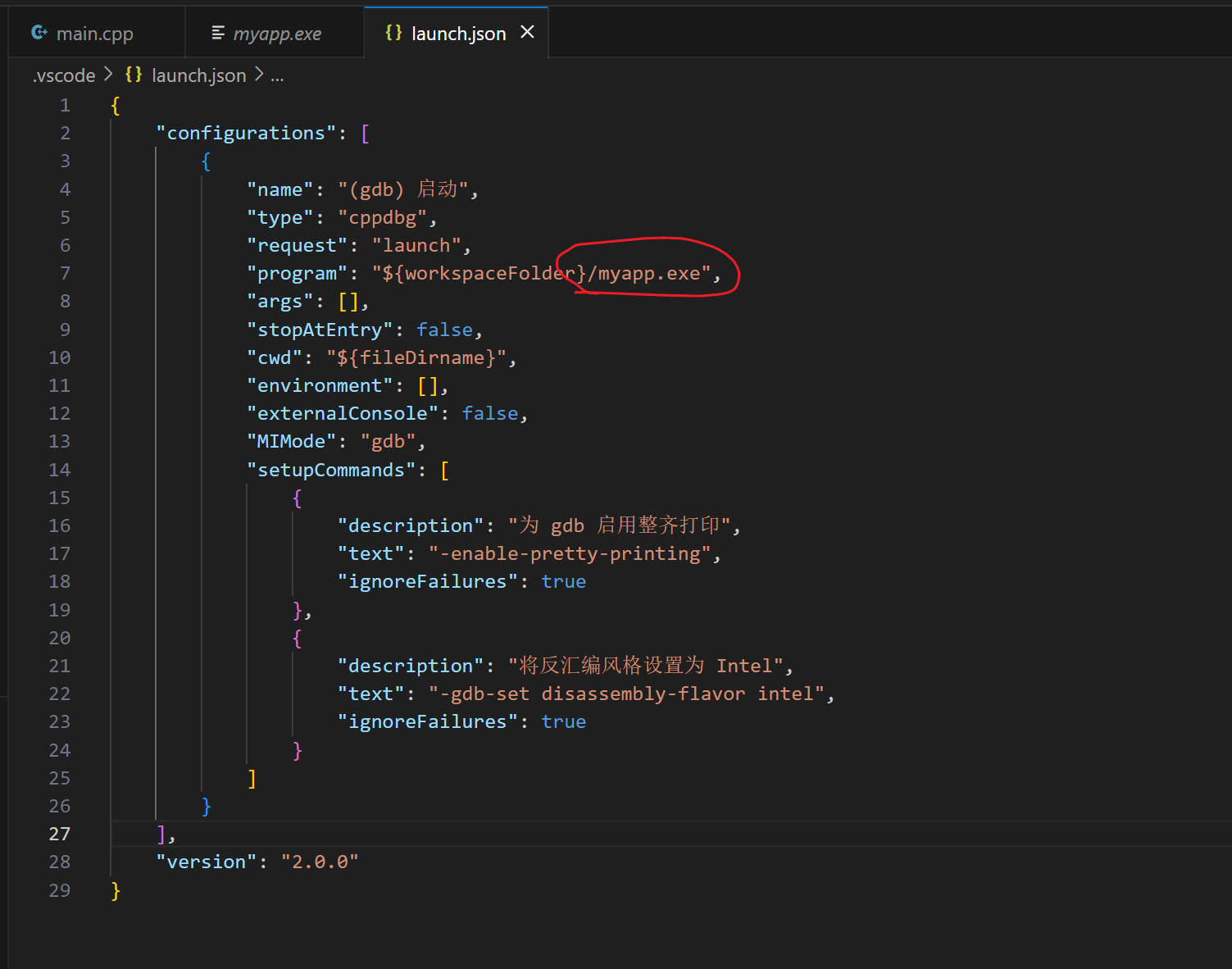
打开lannch.json编辑调试的目标,,我们调试的文件是myapp.exe所以将对应的配置文件做调整。

之后可以通过F5进行调试了。
最后修改于 2023-08-20